ストレスを感じない心地よいデザインに隠されていた心理効果4選

私たちが普段使用するWebサイトには必ず作る目的があります。たとえば、ECサイトであれば商品の購入やリピーターの増加などが目的となります。
実は心理学とデザインは深い効果があり、心理効果を上手く取り入れることでユーザーの行動に影響を与え、売上や集客にも大きく影響を与えます。
今回は心理効果を一部ピックアップして、実際にどのように取り入れたら良いかをご紹介していきたいと思います!
フォン・レストルフ効果
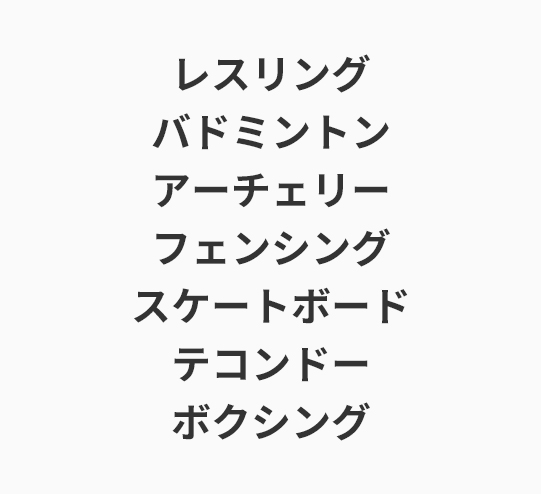
突然ですが、これから、オリンピックの競技をいくつかイメージの中に出します。
30秒間だけ、それをしっかりとみて記憶してください。

もともと聞き馴染みのあったと思った人や、記憶の仕方に自信のある人は全てを記憶できたかもしれません。素直に全て覚えようとした人は、最初と最後の方が覚えやすかったはずです。
最初と最後を忘れている人は少ないかと思います。
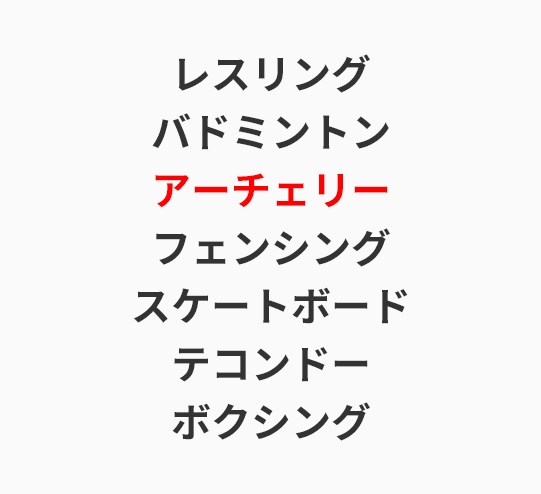
次にまたイメージを見てもらいますが、次は一瞬だけ見てください!

1番目に頭に入ってきた言葉は…「アーチェリー」ではないでしょうか!
そうじゃなかった人は、ゆっくり見た人かと思います。
これが「レストルフ現象」というものです。効果をまとめました。
・似たような物体が多くあった場合、1つだけ変わったものがあると無意識に印象に残りやすくなる。
・特徴が際立っているほど、効果は強くなる。
・複数の情報を並べた場合、最初と最後は記憶に残りやすいため、中間にフォン・レストルフ効果を用いると、強く印象つけられる。
デザインをする際には、色やコントラストなどで目立たせたいボタンやコンテンツ、文字などが周りと比べて目立っているかどうかを確認してみてください!
マジカルナンバー4±1の法則
1956年にアメリカの心理学者ジョージ・ミラーが発表した、「マジカルナンバー7±2の法則」では、
「人間が瞬間的に記憶できる(短期記憶)情報の最大数は、一般に5〜9の間、つまり7を中心としてプラスマイナス2の範囲内。平均で7つまでしか覚えられない」と唱えられていました。
しかし、マジカルナンバーは研究が続き、2001年にミズーリ大学の心理学教授であるネルソン・コーワンさんが発表した論文によると、マジカルナンバーは「7±2」ではなく、「4±1」が正しいといわれています。
Webサイトを作る際に数の多いナビゲーションメニューを置くと、選択肢も多く文字も頭に入ってこなくなるので、ユーザーに内容を認識してもらうために、情報カテゴリーは3〜5つ以内にすることを意識して、各要素・情報を整理、グルーピングする必要があります。
ビジネス内容を少しでも多く見せたいために、メニュー部分を10も20も設けるのは、逆効果かもしれませんね。
社会的証明の原理
社会的証明の原理は、人は他人の行動を基準にして、自分の行動を決めるという原理です。
街で大勢の人が同じお店の前に並んでいたら、ついつい並んでしまったり、ネットショッピングで口コミがいいとついつい買ってしまうような行動をもこの社会的証明の原理とされています。
こんな例はどうでしょうか。
・残り1つしかない100円の水
・まだ大量に在庫がある100円の水
この2つの水が目の前にあったら、なんとなく「残り1つしかない水」を選んでしまいそうですよね。
みんなが買っているほうが価値を感じるのです。
人は行動するとき、または何かを決定するとき、他の人の行動を意識しながら決める傾向があります。
この心理効果でデザインに使いやすい具体例は視線です。
例えば、誰かが何かを見つめていたり、ちょっと目線をそらしていたりすると、その目線の先に何があるのか確認したくなりませんか?
人間は、画像内の人の視線を無意識に追ってしまうのです。
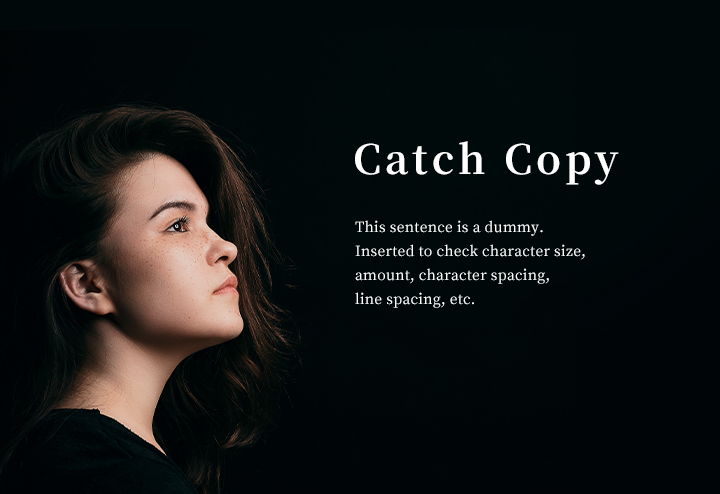
ファーストビューで人物写真を使うとき、人物の視線の先に購入ボタンや大事なキャッチコピーを設置し、誘導させるといった活用ができます。

周りのトーンを下げて、顔に視線を当て、空間の広がりを感じさせます。目線の先にキャッチコピーをスッキリと配置しています。
これと似たもので、矢印の図があると、その矢先に自然と目がいく「矢印効果」というものがあり、こちらも有効です。
社会的証明の原理を上手に利用し、注目させたい箇所に誘導するデザインも作成してみましょう!
ストループ効果
「色から読み取れる情報と、意味から読み取れる情報が一致しない場合に、人は直感的に情報を理解することができない。」
この理解するまでに時間がかかってしまう現象をストループ効果と言います。

例えば、「文字の色を答えてください」と言われ、青色で「青」と書かれていた場合、すぐに「あお」と答えられると思います。
同じように、「文字の色を答えてください」と言われ、黄色で「赤」と書かれた場合、文字の色である「黄色」と、文字の意味である「赤」という情報が一致しないため、答えるまでに時間がかかってしまうのです。
ストループ効果が問題となるケース
日常にあるストループ効果でいうと、一般的には「止まれは赤」「進めは緑」、トイレでいうと「男性は青や黒」「女性は赤やピンク」、「温かいものは赤」「冷たいものは青」といったようにすでに認識されているものの色と文字や形の不一致は混乱を引き起こしてしまいます。


情報を処理する過程で起こるこれらの混乱は、ユーザーにストレスを感じさせ、結果としてデザインに対する不快感さえ呼び起こしてしまうかもしれません。
このようなことを避けるためにも、デザインでは、一般的に広く認知されていることを上手く利用したデザインが望ましいですね!
まとめ
今回ご紹介した心理効果は一部ですが「デザインと心理学」は関係が深く、心理学を使ったユーザーの誘導方法はたくさんあります。
また、社内やクライアントにデザインを説明する時に人の心理効果を取り入れることで、デザインの説得力も増します。
ぜひデザインに心理学の知識や技術を取り入れてみてください!





